Enhanced Job Widget: SmartRecruiters provides two ways in which you can advertise your jobs on your website. We provide a ready-to-use careers page that you can easily link to your website to instantly create a branded careers page. If you already have a careers page on your website that you love, you can simply embed a list of your open jobs to this page using the SmartRecruiters job widget.
Using this widget, you can display all your open positions or you can filter the positions by department and/or locations and embed multiple job widgets on different places on your website. Example: if you have a corporate website and a San Francisco specific sub-site, you can configure one job widget to display openings in all locations and another one to display positions in San Francisco and embed these to the respective sites. Utilizing jobs widget to share your jobs on your site, blog, or other sites just got really easy!
By default, the widget is set up to display all locations. You can grab the code, as is, and embed it to your main website. Note that the job widget will display ALL your jobs, irrespective of when you embed the code. So if you now have job openings in a new location, this configuration will automatically display jobs in the new location – no need to re-configure and embed the widget again.
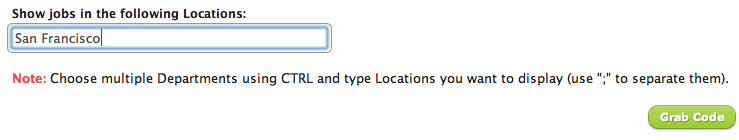
For the San Francisco-specific job list, you can specific “San Francisco; SF” in the Location filter and grab and embed the code.
This week’s bug fix
- Some users were experiencing difficulties while editing and re-posting their jobs. They were unable to get to the next step and their hiring team selections were being reset to only include the team member who originally created the job. This issue has now been resolved. You should be able to edit and re-post all your jobs.
Free Software Forever. Signup for SmartRecruiters Free Recruiting Software.